前言
改博客越改越上头了
菜鸟教程:https://www.runoob.com/cssref
MDN文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS
这里以https://www.bilibili.com/read/cv29030614/为例,来对每个css元素进行学习
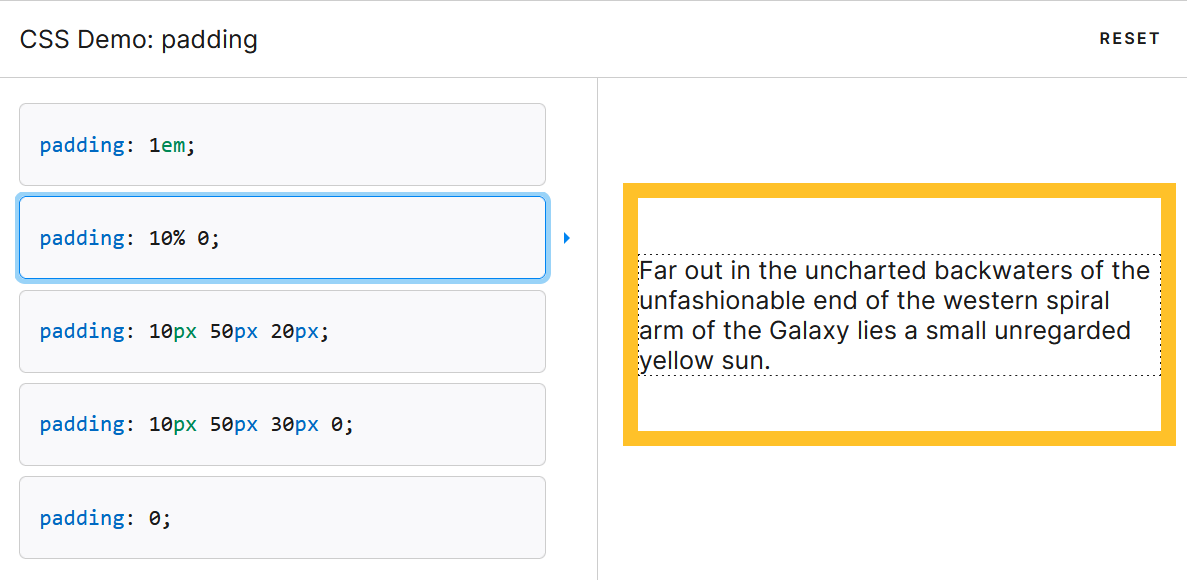
padding
控制元素所有四条边的内边距区域
/* 应用于所有边 */
padding: 1em;
/* 上边下边 | 左边右边 */
padding: 5% 10%;
/* 上边 | 左边右边 | 下边 */
padding: 1em 2em 2em;
/* 上边 | 右边 | 下边 | 左边 */
padding: 5px 1em 0 2em;
/* 全局值 */
padding: inherit;
padding: initial;
padding: unset;
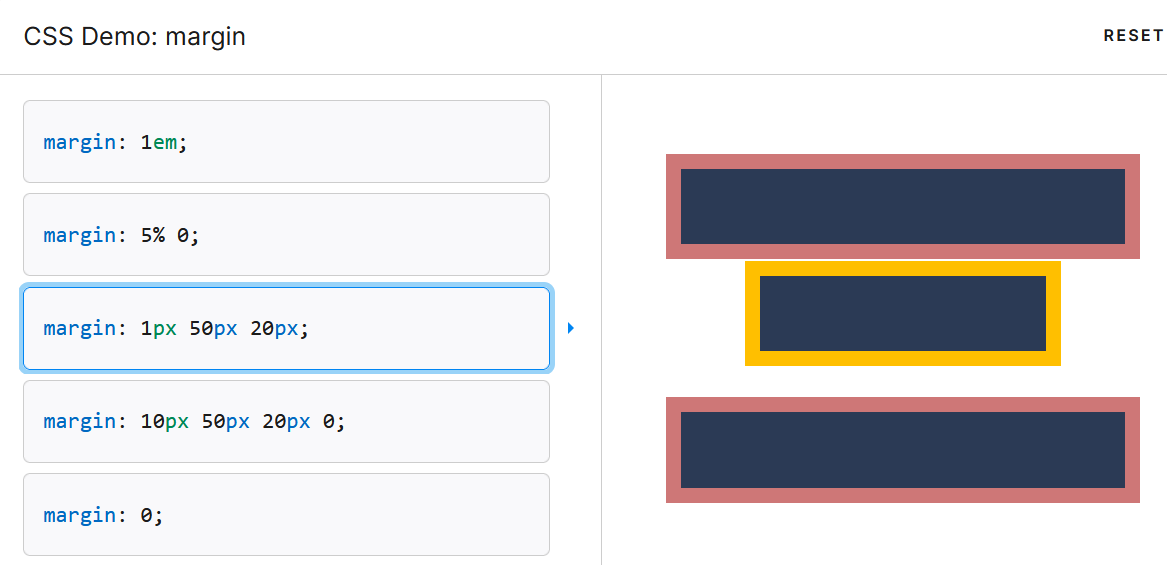
margin
为给定元素设置所有四个(上右下左)方向的外边距属性
/* 应用于所有边 */
margin: 1em;
margin: -3px;
/* 上边下边 | 左边右边 */
margin: 5% auto;
/* 上边 | 左边右边 | 下边 */
margin: 1em auto 2em;
/* 上边 | 右边 | 下边 | 左边 */
margin: 2px 1em 0 auto;
/* 全局值 */
margin: inherit;
margin: initial;
margin: unset;
box-sizing
定义了 user agent 应该如何计算一个元素的总宽度和总高度
content-box是默认值。如果你设置一个元素的宽为 100px,那么这个元素的内容区会有 100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
border-box告诉浏览器:你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的 width 设为 100px,那么这 100px 会包含它的 border 和 padding,内容区的实际宽度是 width 减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
