前言
未曾设想的道路,如今要开辟了
参考:
安卓开发必备:https://developer.android.com/?hl=zh-cn
菜鸟教程:https://www.runoob.com/android
ctfwiki:https://ctf-wiki.org/android/basic_develop/basic_develop/
《第一行代码——Android(第2版)》—— 郭霖
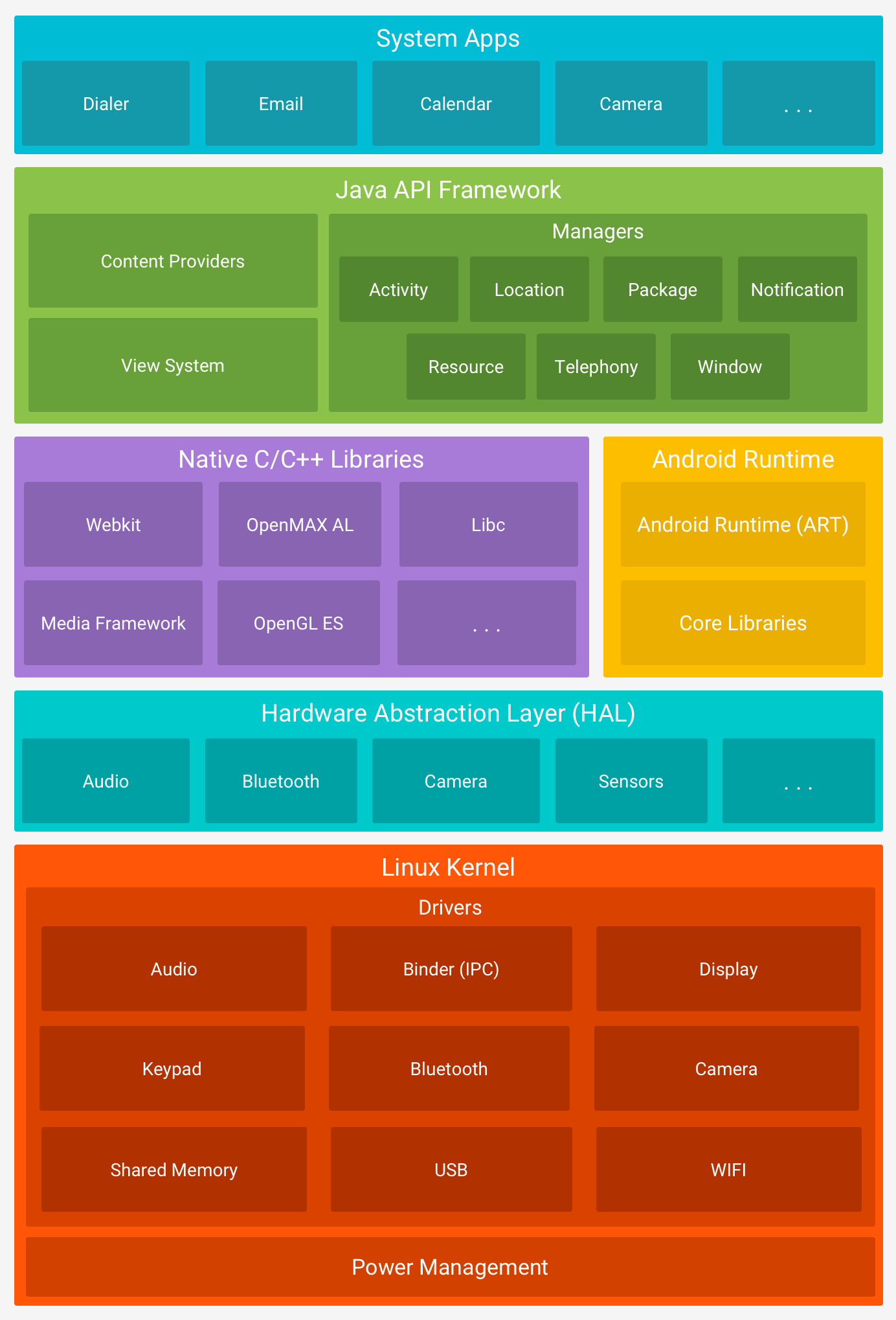
Android系统架构
底层内核空间以 Linux Kernal 作为基石,
上层用户空间由 Native 系统库、虚拟机运行环境、框架层组成,
通过系统调用(Syscall)连通系统的内核空间与用户空间

- linux内核层:为安卓设备的各种硬件提供底层驱动
- 系统运行库层:通过一些C/C++库为Android系统提供了主要的特性支持,如SQLite库(数据库)、OpenGL|ES库(3D绘图)、Webkit库(浏览器内核)
环境配置
JDK
jdk8以上,这里就不多说了
Android SDK
是谷歌提供的 Android 开发工具包
通过引入该工具包来使用 Android 相关的 API
Android Studio
下载
JB家不可避(
我直接在https://developer.android.com/studio?hl=zh-cn下的
汉化
直接在IDE里面的插件市场搜搜不到中文插件
要在外面下下来然后导入
参考:https://www.zhihu.com/tardis/zm/art/374517847?source_id=1003
版本要选择低一点能够兼容的
移动到非系统盘
参考:https://blog.csdn.net/weixin_42768634/article/details/115142632
Hello World
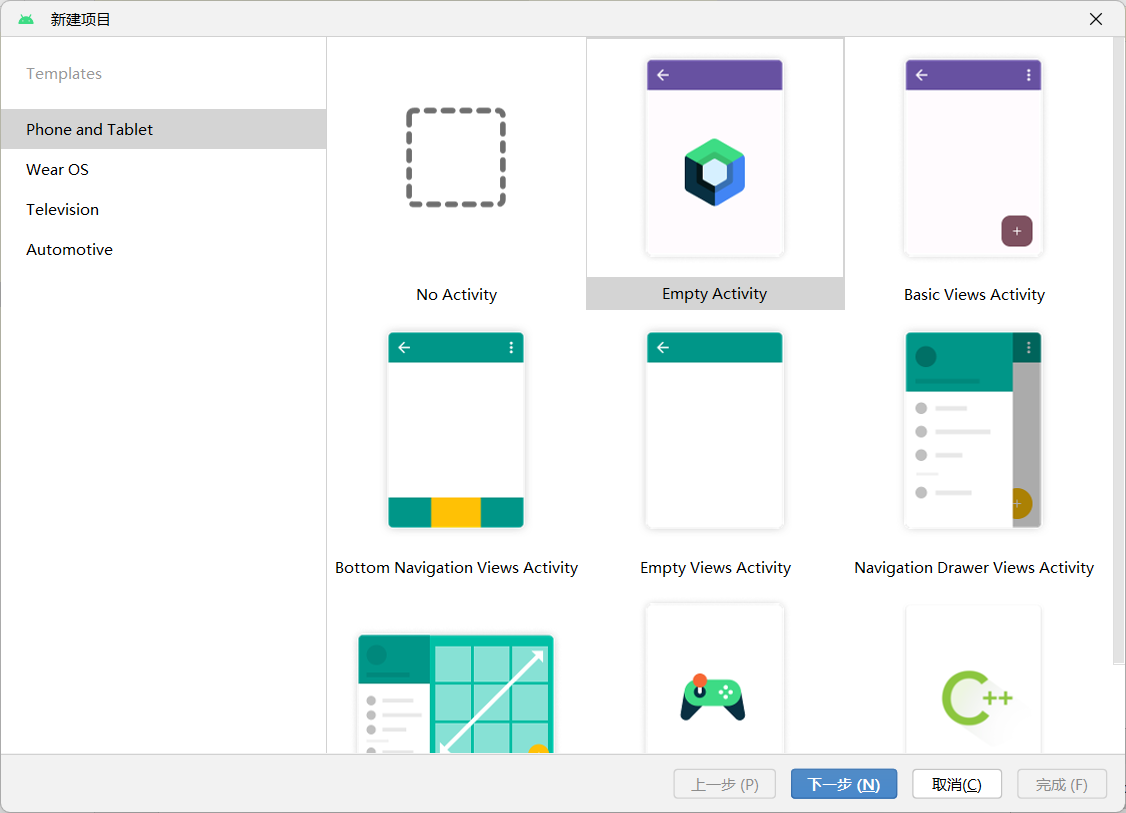
新建项目

选择Empty Activity模板,这个模板可用于创建简单项目,可以用它来构建 Compose 应用
这个模板只有一个屏幕,并显示 "Hello Android!" 文本

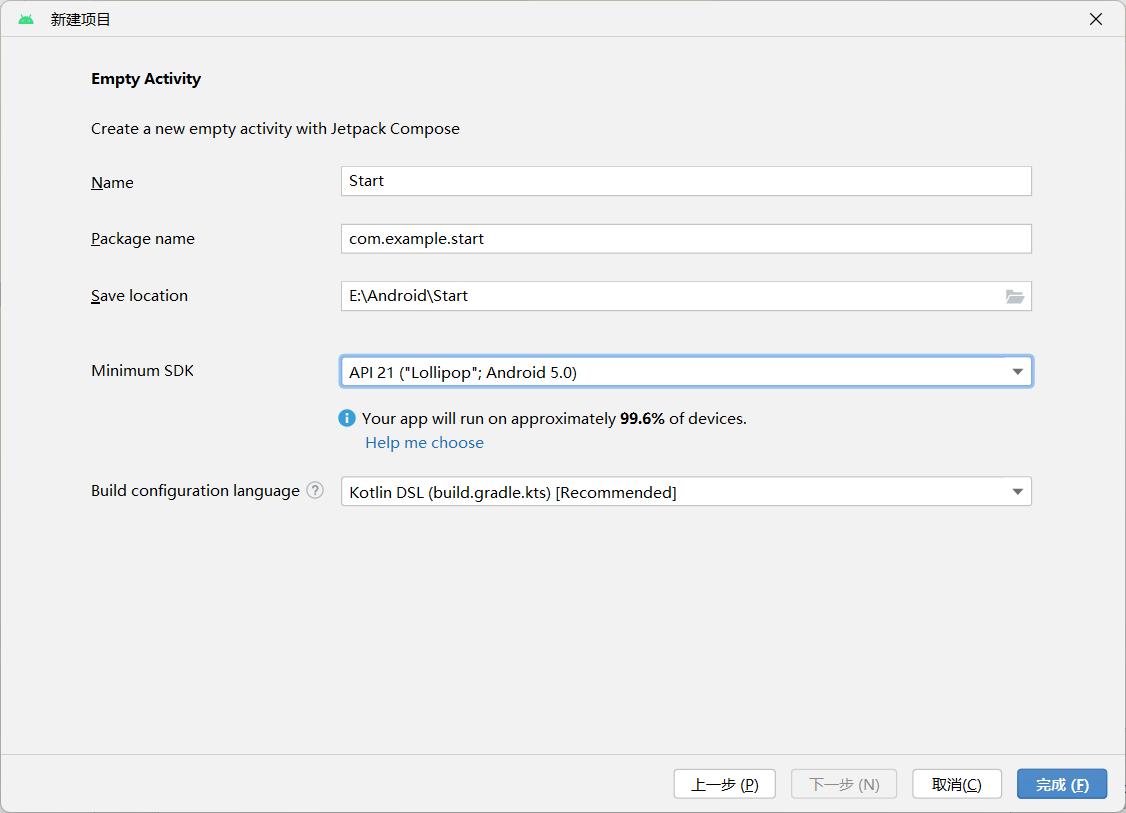
这里Language已经默认为Kotlin,因为Compose仅与Kotlin兼容
Minimum SDK:指定可运行应用的最低 Android 版本,据说版本越低运行越快
选择完配置之后就点击完成,开始构建项目
Gradle
构建工具,可以自动完成下载依赖、将源文件编译成二进制代码、打包等工作
和Maven类似
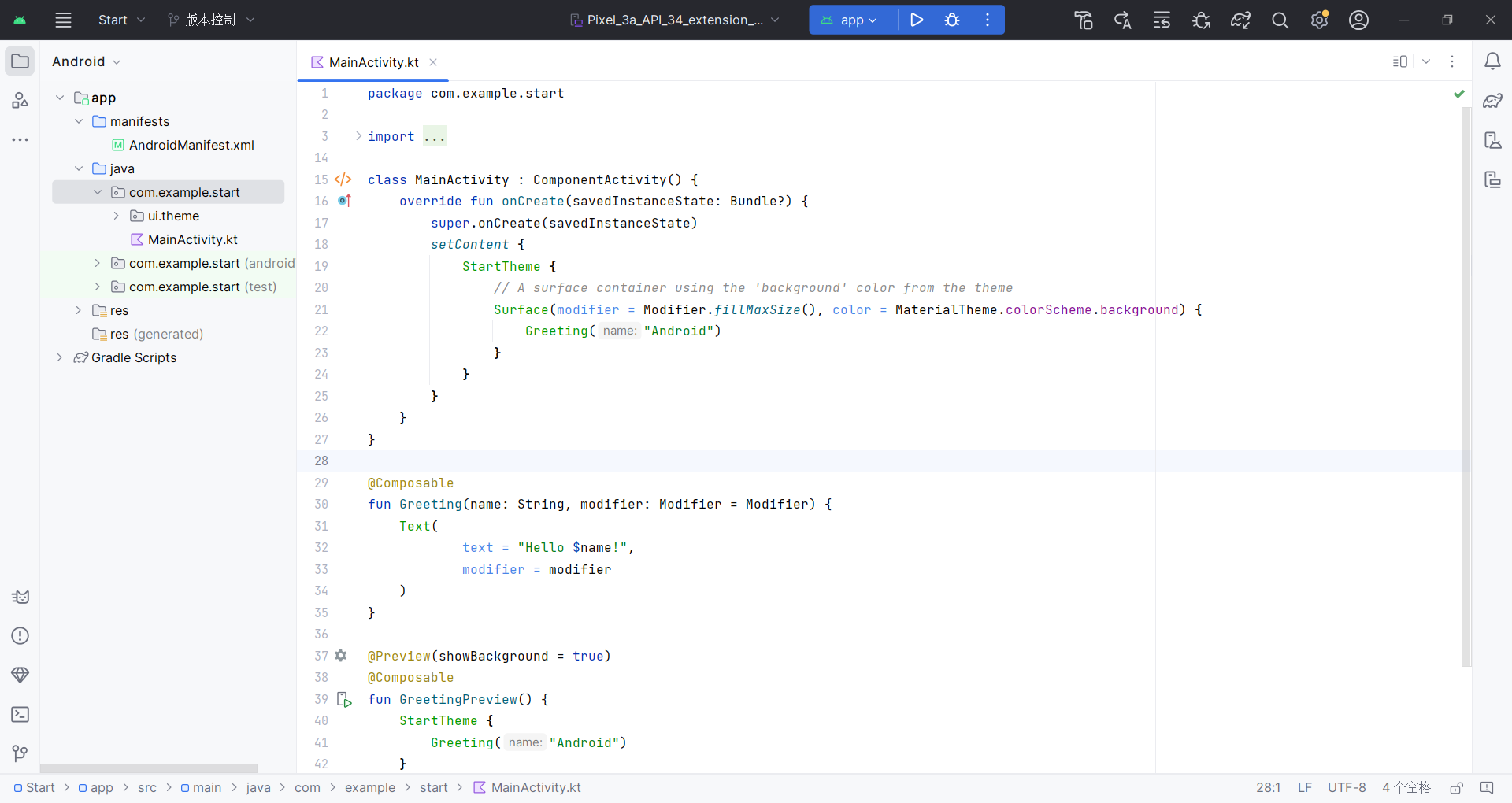
视图

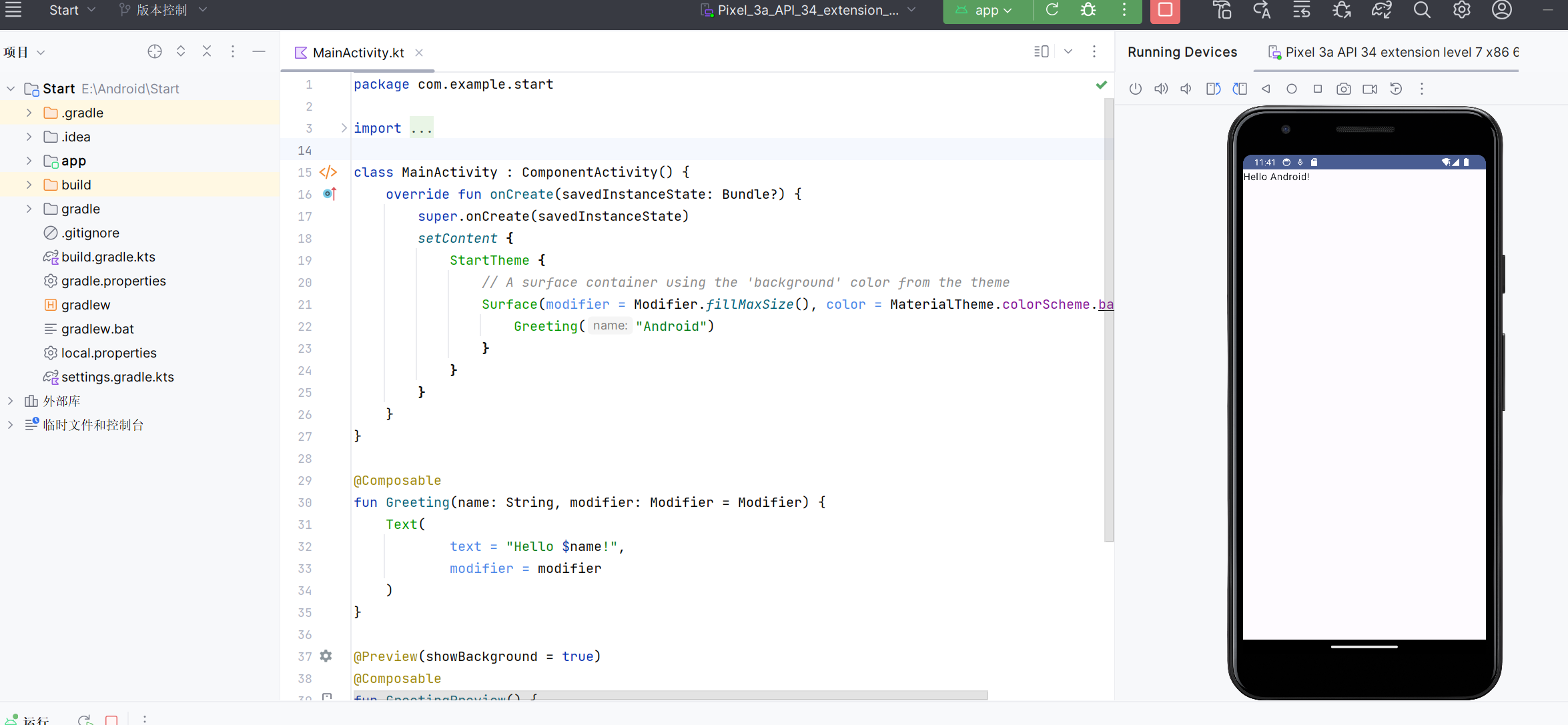
构建
点一下上面的运行按钮开始构建,等待一段时间后就会启动模拟器
然后点开机键就运行了这个程序

项目结构
接下来以Java语言进行编写
新建一个No Activity,语言选择Java
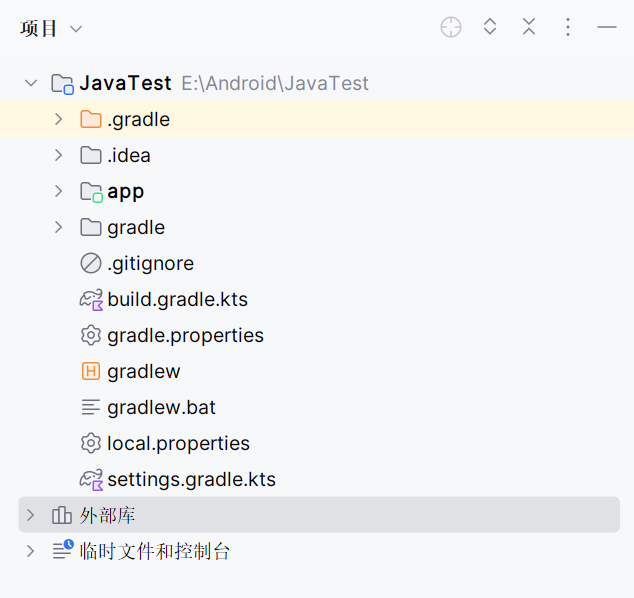
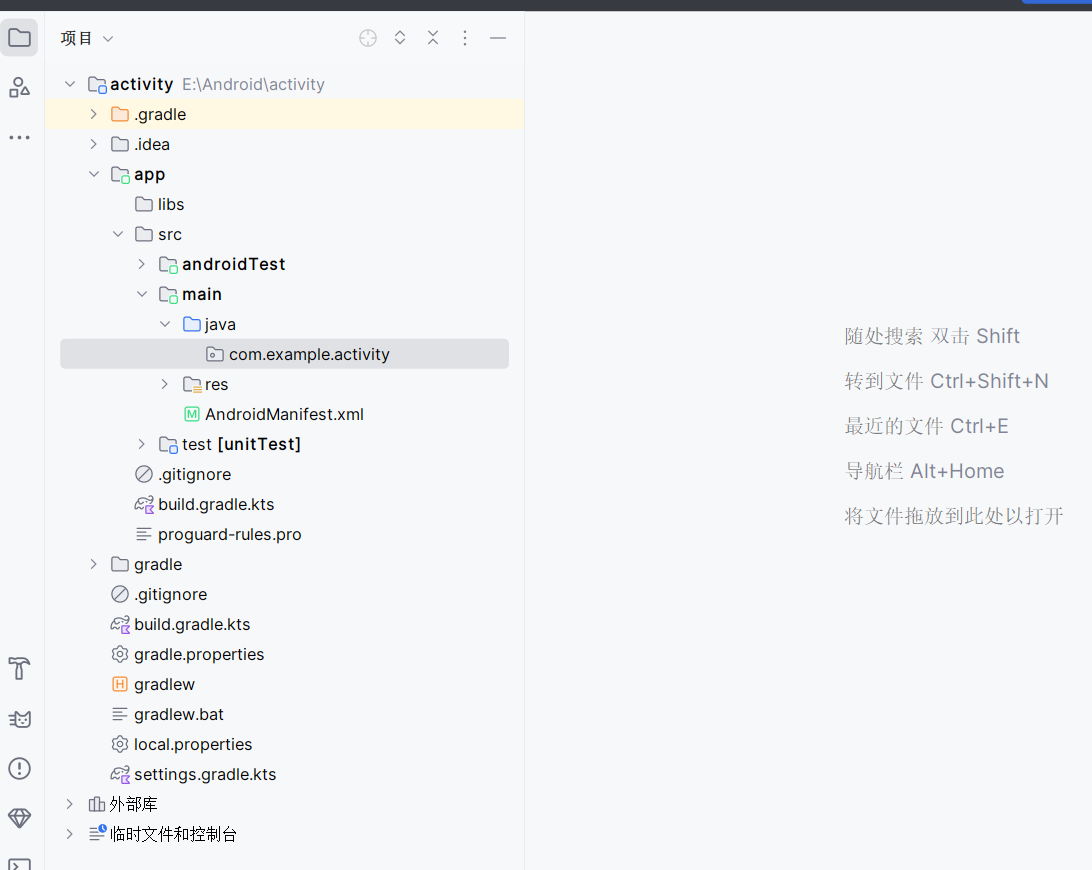
左上角选择为项目,就是我们熟悉的项目结构了

.gradle和.idea
自动生成的文件
app
项目中的代码、资源等内容几乎都是放在这个目录下的
build
编译时自动生成的文件
gradle
gradle wrapper的配置文件
.gitinore
版本控制相关
build.gradle
项目全局的gradle构建脚本
gradle.properties
全局的gradle配置文件
gradlew
命令行界面执行gradle命令
剩下的自行查找吧(
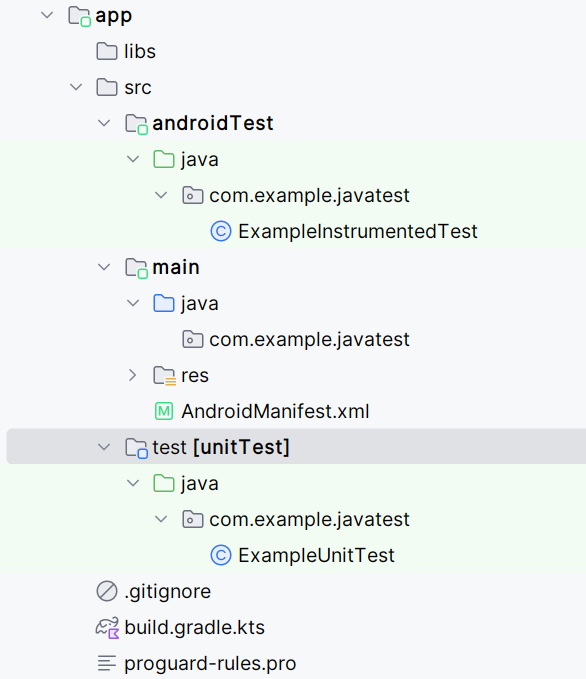
app

build:依旧是编译时自动生成的
libs:第三方jar包
androidTest:编写测试用例
java:放置我们所有java代码的地方
res:图片(drawable)、布局(layout)、字符串(values)等资源(类似static资源)
AndroidManifest.xml:整个Android项目的配置文件
Android四大组件
活动 (Activity)
一种可以包含用户界面的组件,主要用于和用户进行交互
一个应用程序中可以包含零个或多个活动
例:一个邮件应用程序可以包含一个活动用于显示新邮件列表,另一个活动用来编写邮件,再一个活动来阅读邮件。
当应用程序拥有多于一个活动,其中的一个会被标记为当应用程序启动的时候显示。
创建活动
新建一个 No Activity 项目,然后把目录结构切换成项目(Project)模式

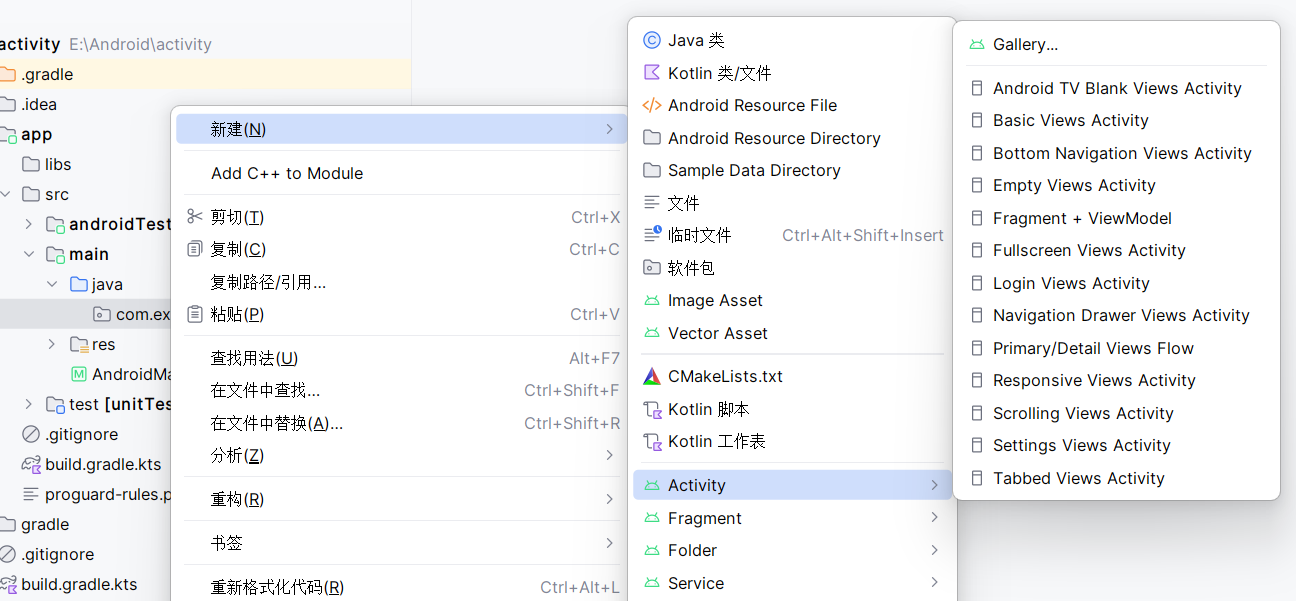
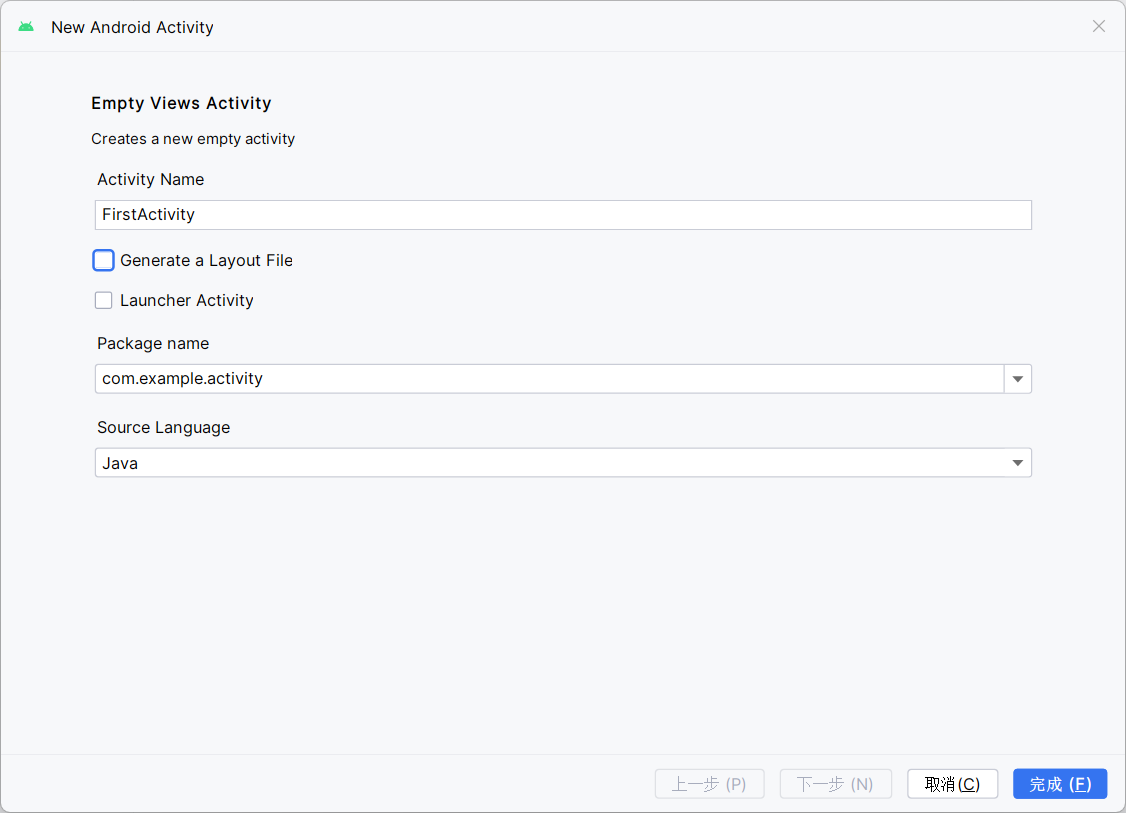
此时这个 com.example.activity 目录下就是空的,然后右键新建Empty Activity


Generate a Layout File:自动为此活动创建一个对应的布局文件
Launcher Activity:自动将此活动设置为当前项目的主活动
我们这里先都不选
项目中的任何活动都应该重写 Activity 的onCreate()方法,生成活动之后Android Studio已经帮我们重写好了
public class FirstActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}创建和加载布局
Android程序的设计讲究逻辑和视图分离,最好每一个活动都能对应一个布局,布局就是用来显示界面内容的
现在我们在 app/src/main/res 目录下新建一个layout目录
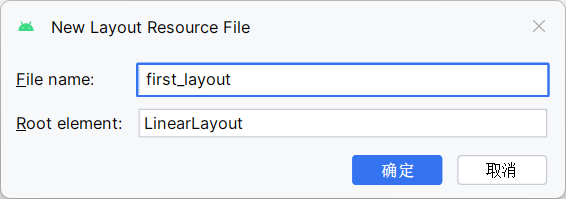
然后在layout目录下新建一个 Layout resource file,根元素选择 LinearLayout

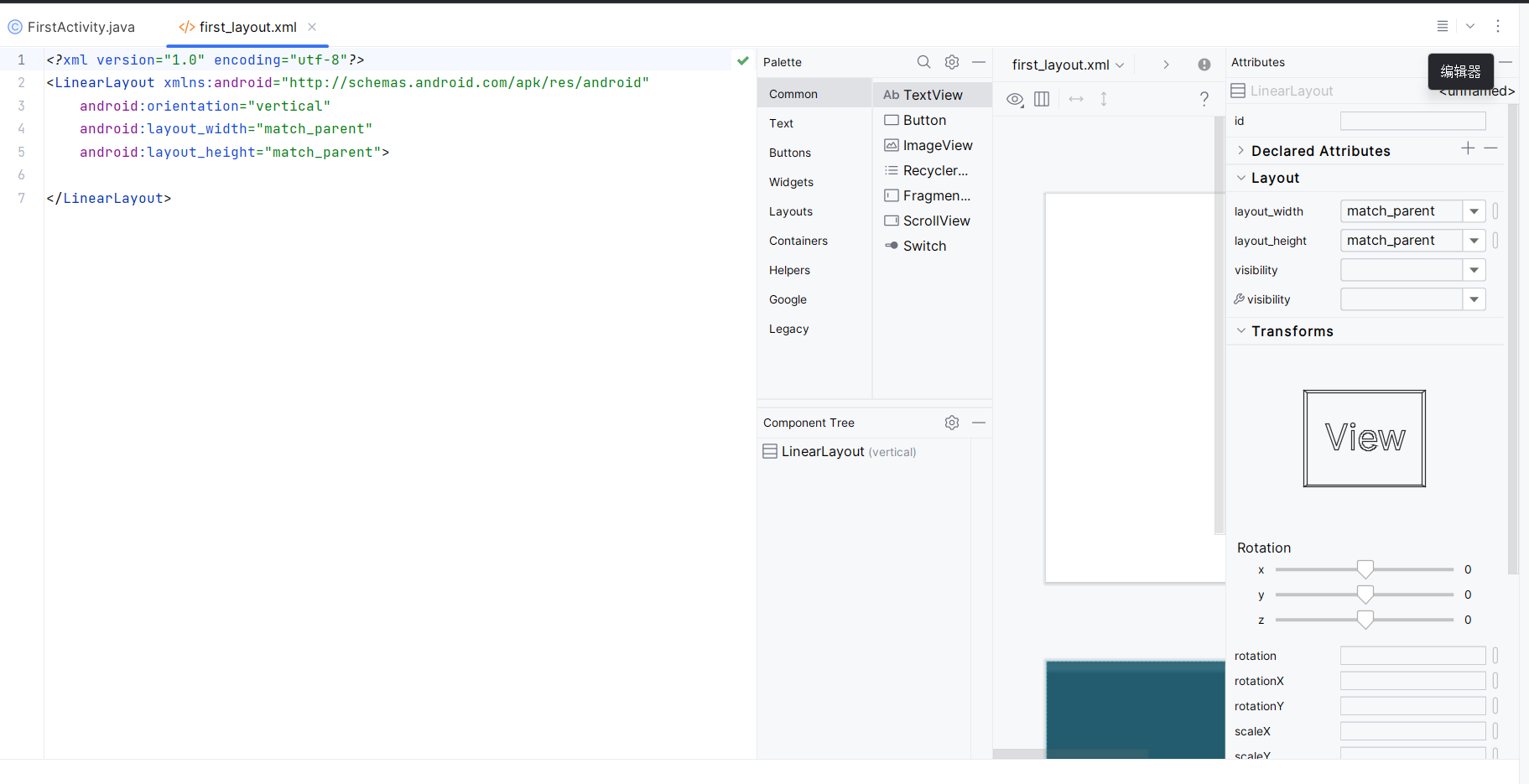
然后就会得到布局编辑器

左边是对应的xml文件下的 LinearLayout 元素
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>现在我们加一个按钮进去
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 1"
/>
</LinearLayout>android:id:给当前的元素定义一个唯一标识符,之后可以在代码中对这个元素进行操作
XML中引用一个id:
@id/id_name;XML中定义一个id:@+id/id_nameandroid:layout_width:指定当前元素的宽度,
match_parent表示让当前元素和父元素一样宽android:layout_height:指定当前元素的高度,
wrap_content表示当前元素的高度刚好包含里面的内容android:text:指定元素中显示的文字内容
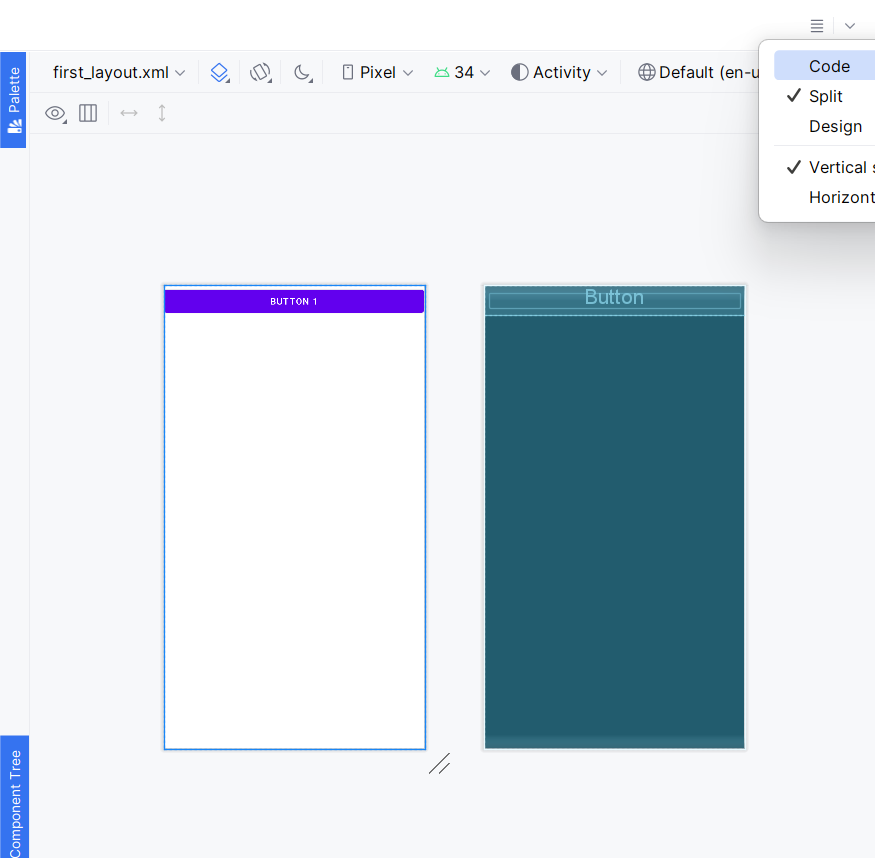
此时的布局:

成功显示了一个按钮,接下来加载布局
在 FirstActivity 的onCreate()方法中添加代码:
public class FirstActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout);
}
}调用setContentView()方法来给当前的活动加载一个布局,参数传入一个布局文件的id
项目添加的任何资源都会在R文件中生成一个相应的资源id,所以只要调用R.layout.first_layout就可以得到 first_layout.xml布局的id
在AndroidManifest文件中注册
所有的活动都要在 AndroidManifest.xml 中进行注册才能生效
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Activity"
tools:targetApi="31">
<activity
android:name=".FirstActivity"
android:exported="false" />
</application>
</manifest>可以看到活动的注册声明要放在<application>标签内,这里通过<activity>标签来对活动进行注册
在<activity>标签中我们使用了android:name来指定具体注册哪一个活动,这里的.FirstActivity即包名的缩写
接下来给程序配置主活动,这样程序运行的时候才能首先启动一个活动
修改 activity 标签
<activity
android:name=".FirstActivity"
android:label="This is FirstActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
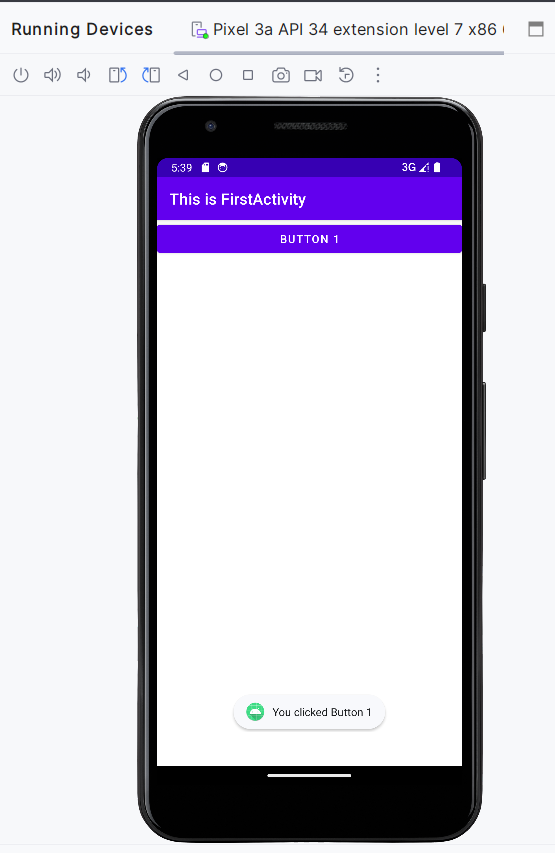
</activity>至此,一切准备就绪,运行一下程序

可以看到界面最顶部是一个标题栏,里面显示着我们刚才在注册活动时指定的内容
标题栏的下面就是在布局文件 first_layout.xml 中编写的界面,可以看到我们刚刚定义的按钮
在活动中使用Toast
Toast 是 Android 系统提供的一种非常好的提醒方式,在程序中可以使用它将一些短小的信息通知给用户,这些信息会在一段时间后自动消失,并且不会占用任何屏幕空间
在点击按钮时弹出一个Toast,修改onCreat()方法:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout);
Button button1 = (Button) findViewById(R.id.button_1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(FirstActivity.this,"You clicked Button 1",Toast.LENGTH_LONG).show();
}
});
}在活动中,可以通过findViewById方法获取到在布局文件中定义的元素,这里传入R.id.button_1来得到按钮的实例,这个值是刚才在 first_layout.xml 中通过 android:id 属性指定的
findViewById()会返回一个 View 对象,所以我们需要向下转型将它转成 Button 对象
得到按钮实例后,调用setOnClickListener为按钮注册一个监听器,点击按钮时就会执行监听器中的onClick方法,于是就是在onClick方法中编写弹出 Toast 的功能
Toast通过makeText创建出一个 Toast 对象,然后调用show即可显示出来,注意 makeText 要传入三个参数:
- Context,也就是Toast要求的上下文,由于活动本身就是一个Context对象,因此直接传入 FirstActivity.this 即可
- Toast显示的文本内容
- Toast显示的时长,有两个内置常量可以选择:
Toast.LENGTH_SHORT和Toast.LENGTH_LONG