前言
一直都想玩玩前端开发,那么就比较系统的学一下JavaScript吧
从菜鸟教程入门到入土:https://www.runoob.com/js/js-tutorial.html
跟着pop学JavaScript:https://www.yuque.com/boogipop/ot88z5/qugf5a7u2qh8tclx#i22F2
MDN官方文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
helloworld
那么,hello world
<script>
alert("hello world");
</script>html中插入JavaScript
用<script>标签
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常是把函数放入<head>部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容
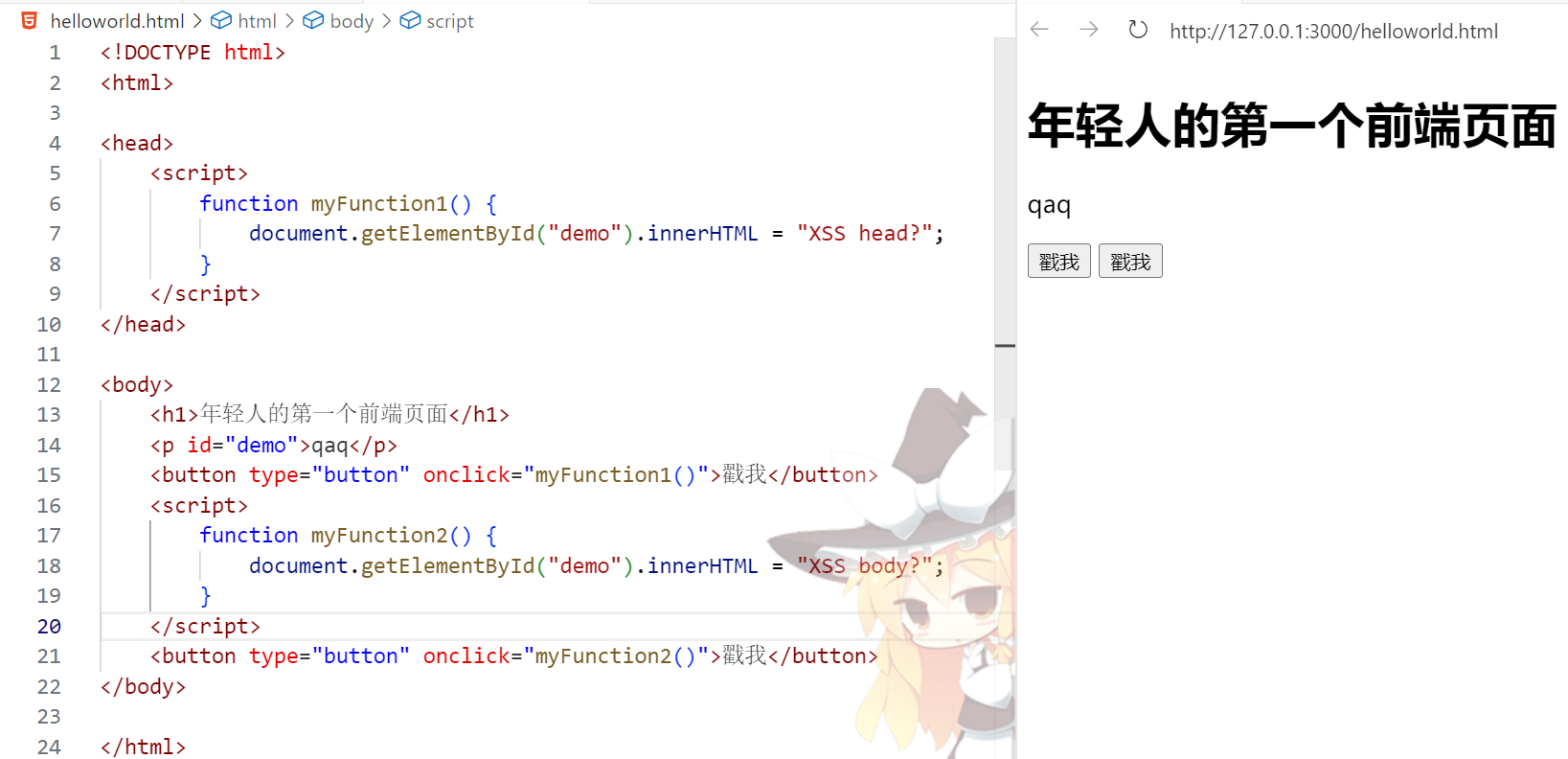
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction1() {
document.getElementById("demo").innerHTML = "XSS head?";
}
</script>
</head>
<body>
<h1>年轻人的第一个前端页面</h1>
<p id="demo">qaq</p>
<button type="button" onclick="myFunction1()">戳我</button>
<script>
function myFunction2() {
document.getElementById("demo").innerHTML = "XSS body?";
}
</script>
<button type="button" onclick="myFunction2()">戳我</button>
</body>
</html>
语法
字面量
在编程语言中,一般固定值称为字面量,如 3.14
数字字面量:可以是整数或者是小数,或者是科学计数法e
3.14 1001 123e5字符串字面量:可以使用单引号或双引号
"John Doe" 'John Doe'表达式字面量:用于计算
5 + 6 5 * 10数组字面量:定义一个数组
[40, 100, 1, 5, 25, 10]对象字面量:定义一个对象
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}函数字面量:定义一个函数
function myFunction(a, b) { return a * b;}
操作符
| 类型 | 实例 | 描述 |
|---|---|---|
| 赋值,算术和位运算符 | = + - * / | 在 JS 运算符中描述 |
| 条件,比较及逻辑运算符 | == != < > | 在 JS 比较运算符中描述 |
关键字
保留关键字
| abstract | else | instanceof | super |
|---|---|---|---|
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
注释
// 单行注释
/*
多行注释
*/语句
JavaScript 语句是发给浏览器的命令
用;分割语句
JavaScript 会忽略语句中多余的空格
语句标识符
即关键字
| 语句 | 描述 |
|---|---|
| break | 用于跳出循环。 |
| catch | 语句块,在 try 语句块执行出错时执行 catch 语句块。 |
| continue | 跳过循环中的一个迭代。 |
| do … while | 执行一个语句块,在条件语句为 true 时继续执行该语句块。 |
| for | 在条件语句为 true 时,可以将代码块执行指定的次数。 |
| for … in | 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 |
| function | 定义一个函数 |
| if … else | 用于基于不同的条件来执行不同的动作。 |
| return | 退出函数 |
| switch | 用于基于不同的条件来执行不同的动作。 |
| throw | 抛出(生成)错误 。 |
| try | 实现错误处理,与 catch 一同使用。 |
| var | 声明一个变量。 |
| while | 当条件语句为 true 时,执行语句块。 |
折行
可以使用反斜杠对代码行进行换行
document.write("你好 \
世界!");变量
使用关键字var来定义变量, 使用等号=来为变量赋值
var x, length
x = 5
length = 6- 变量必须以字母开头
- 变量也能以
$和_符号开头(不过我们不推荐这么做) - 变量名称对大小写敏感(y 和 Y 是不同的变量)
作用域
内外函数中有相同名字的变量,互不干扰
var x='xxx';
alert(x);
alert(windows.x);
windows.alert(windows.x);上下3个都是一个意思,默认所有的全局变量和方法,都会在windows对象里
函数
两种写法:
<script>
function abs(x){
if(x>=0){
return x;
}
else{
return -x;
}
}
</script>
//方法二
var abs=function (x){
if(x>=0){
return x;
}
else{
return -x;
}
}但是假如像上面那样去定义的话,就会存在几个问题,假如我传入多个参数呢?假如传入字符串呢?

很明显JavaScript很难报错,这就是一个问题,所以我们需要自行做一些处理
<script>
function abs(x){
if(typeof x!=='number'){
throw 'not a num!';
}
if(x>=0){
return x;
}
else{
return -x;
}
}
</script>
而对于多个参数, JavaScript给了一个arguments参数,可以包含所有的参数
<script>
function abs(x){
if(typeof x!=='number'){
throw 'not a num!';
}
console.log("x=>"+x);
for(var i=0;i<arguments.length;i++){
console.log(arguments[i]);
}
if(x>=0){
return x;
}
else{
return -x;
}
}
</script>
如果想要接受后面多余的参数就得用到rest
<script>
function abs(x,...rest){
if(typeof x!=='number'){
throw 'not a num!';
}
console.log(rest)
if(x>=0){
return x;
}
else{
return -x;
}
}
</script>
还有就是一个函数内可以有内部函数,可以套娃
函数定义
这是函数声明:
function myFunction(a, b) {
return a * b;
}函数声明后不会立即执行,会在我们需要的时候调用到
这是函数表达式定义:
var x = function (a, b) {return a * b}; 在函数表达式存储在变量后,变量也可作为一个函数使用:
var x = function (a, b) {return a * b};
var z = x(4, 3);这个函数实际上是一个 匿名函数,函数存储在变量中,不需要函数名称,通常通过变量名来调用
Function() 构造函数
函数同样可以通过内置的 JavaScript 函数构造器Function()定义
var myFunction = new Function("a", "b", "return a * b");
// 等价于 var myFunction = function (a, b) {return a * b};
var x = myFunction(4, 3);函数提升
提升(Hoisting)是 JavaScript 默认将当前作用域提升到前面去的行为
提升(Hoisting)应用在变量的声明与函数的声明
myFunction(5);
function myFunction(y) {
return y * y;
}使用表达式定义函数时无法提升
自调用函数
函数表达式可以 “自调用”,如果表达式后面紧跟 () ,则会自动调用
不能自调用声明的函数
(function () {
var x = "Hello!!"; // 我将调用自己
})(); 以上函数实际上是一个 匿名自我调用的函数
函数可作为一个值使用
function myFunction(a, b) {
return a * b;
}
// 作为一个值使用
var x = myFunction(4, 3);
// 作为表达式使用
var y = myFunction(4, 3) * 2;函数是对象
在 JavaScript 中使用 typeof 操作符判断函数类型将返回 “function” ,但是将 JavaScript 函数描述为一个对象更加准确
JavaScript 函数有 属性 和 方法。
arguments.length 属性返回函数调用过程接收到的参数个数:
function myFunction(a, b) {
return arguments.length;
}toString() 方法将函数作为一个字符串返回:
function myFunction(a, b) {
return a * b;
}
var txt = myFunction.toString();箭头函数
ES6 新增了箭头函数
(参数1, 参数2, …, 参数N) => { 函数声明 }
(参数1, 参数2, …, 参数N) => 表达式(单一)
// 相当于:(参数1, 参数2, …, 参数N) =>{ return 表达式; }
(单一参数) => {函数声明}
单一参数 => {函数声明}
() => {函数声明}demo:
// ES5
var x = function(x, y) {
return x * y;
}
// ES6
const x = (x, y) => x * y;即箭头后面要跟着return的值
Fetch API
https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API/
Fetch API 提供了一个获取资源的接口(包括跨网络通信)
fetch("http://example.com/movies.json")
.then((response) => response.json())
.then((data) => console.log(data));此代码会通过网络获取一个 JSON 文件并将其打印到控制台
html 标签嵌套规则
https://www.cnblogs.com/mingerlcm/p/10638351.html
行内元素:a, span, label, strong, em, br, img, input, select, textarea, cite 等
块级元素:div, h1~h6, p, form, ul, li, ol, dl, address, hr, menu, table, fieldset 等
- 块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素
- 块级元素不能放在 p 标签里面
- 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:h1、h2、h3、h4、h5、h6、p
- li 元素可以嵌入ul,ol,div等标签
